السلام عليكم ورحمة الله وبركاته
زوار المدونة الكرام كما عودتكم ابحث لكم دائما عن الجديد والمفيد اليوم في هذا الموضوع
سأطرح لكم أشكالا مميزة للإقتباس يمكنك اختيار ما يعجبك لاستعماله في مواضيعك
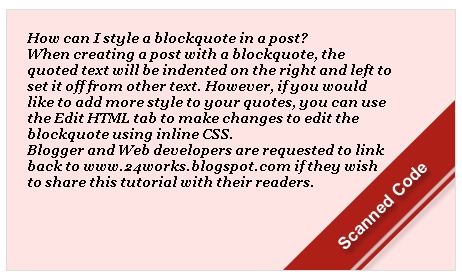
أولا هذه الميزة متوفرة في صندوق تحرير الموضوع لكن تكون عادية ودورها هو تمييز بعض الكتابة في النص وإعطائها طابعا مختلفا وتستعمل ايضا لوضع الأكواد كما يوضح هذا المثال

كما ترى في الصورة عند كتابة أي موضوع وتريد مثلا إعطاء هذا الشكل لفقرة في النص ما عليك سوى تضليل النص الذي تريد تطبيق الإقتباس عيله ثم إضغط على إقتباس وبعدها قم بحفظ الموضوع واتجه لتعاين النتيجة
وهذه الصورة توضح الزر الخاص بهذه الاداة
إضغط على الصورة لتضهر بالحجم الطبيعي
والآن بعد ان شرحنا دور الأداة وكيفية تشغيلها نأتي للأشكال المتنوعة التي يمكنك الإختيار من بينها
أولا الشكل الآول

blockquote { margin: 1em 3em; padding: .5em 1em; border-left: 5px solid #fce27c; background-color: #f6ebc1; } blockquote p { margin: 0; }
الشكل التاني

blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPzoObwMxKWsJ6DXM7iO2vD8tdkG7LJDV3PU-c1s-gk18BU5YBgHshESZPDqNoQX0p7nx-gRtMGPFdNWt5TgRHziVcGMRPCLrsNAtC3lWVZ0AzAP3BQ3BQTTWxSIUad8J5oDgUYEKjduQ/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; }
الشكل التالث

.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqYGTkq-Obnpb_9wqCJ9o916Ri3ty6k6vv7L32bqqXbBLcmAbxbsNqO1T0faoib8ONBP-0hdFgtLS8dUlRCX7F7m8mQ3zyp4ohdl8n3dyQ_-AkqjOnbKJo53whLkkbEQY7R20I60Ii3g/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; } .post blockquote p { margin: 0; padding-top:10px; }
الشكل الرابع

.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBndAiKKOQm1VCZ4OtOETBY65KHM1cr_AIlhdxlxbD1X5uBk8_pER-BRHJwESIPCQ8i1ZZ3BAnlFjB6fJ2HC1s2j41oyVSvsE_51BjD5Vv7sZJpY7j8r9HKdKthE8nYy5h2Psxr9RiDCw/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; } .post blockquote p { margin: 0; padding-top:10px; }
الشكل الخامس

.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqbFEmpYAbCGqMEAGQyM-xdto005dkr3GjBy0il9bFiRPDGBsTD9DWZ9jMzqjW6iUbSK01wY4x_xsp25TDXvwG33jYM_XOt-Lvse2rqwevXyYvdnq9gNyiZSAq_PUz3mSCpwaQ4vJnQUw/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }
الشكل السادس

.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3mbS1LIYGk3YZgSg5pCqKktIYP4eFQo2Pge3oWaEkZGvk51MQDevCcGcTY6xCMWIQISqf0blRrC1uBxOZf0lWsd69H2XdS-TvYjuGOEMBT_AWl7LDId45-20qMTViPzpoIwJY3HqjWgA/s400/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
الأشكال كثيرة وكثيرة جدا إخترت الأفضل بينها
طريقة التركيب سهلة إختر ما يعجبك وضعه فوق هذا الكود
أتمنى أن يكون الموضوع لاق إعجابكم
دمتم في رعاية الله وحفضه






0 comments: